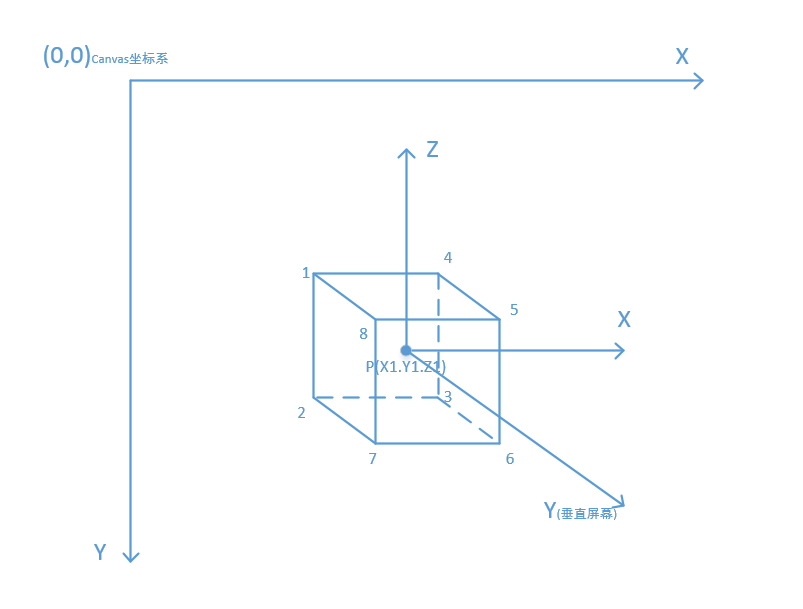
3D旋转效果主要使用了CSS3 transform 属性 首先我们先完善布局 要想完成一个立方体,首先我们要有一个参考界面,也就是立方体的核心 如图,标注区域就是我们的核心区,立方体的每个界面都是以核心为参考系 核心区域只需要一个简单的平面就可以,记得加上transformstyle preserve3d;子元素将保留其 3D 位置。 <body>立方体的每一个面都有它自己的元素。我们稍后会使用CSS来将立方体的6个面放置到正确的位置上。 CSS样式 在立方体的CSS样式中,首先要关注的是立方体的wrapper div。为了制作3D效果,我们需要为它提供一个 CSS perspective 属性。24 Python/matplotlib:绘制一个3d立方体,一个球体和一个向量? 25 在统一3D立方体上绘制2D线 ;

超立方体3d打印机 使用ratrig框架套件 11个步骤 带图片 21
Ps 3d 立方体
Ps 3d 立方体-Qt使用QPainter绘制3D立方体 更新时间:年08月日 作者:龚建波 这篇文章主要为大家详细介绍了Qt使用QPainter绘制3D立方体,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下Three consecutive vertices give a triangle // A cube has 6 faces with 2 triangles each, so this makes 6*2=12 triangles, and 12*3 vertices static const GLfloat g_vertex_buffer_data



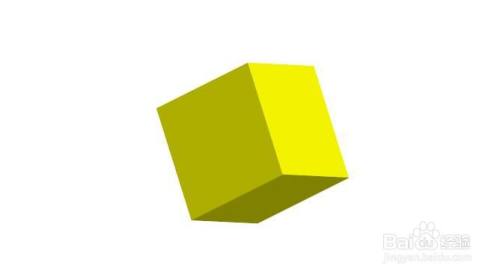
金色3d立方体4k 4k 金色壁纸 抽象墙纸 3d壁纸 方块壁纸 高清壁纸 4k壁纸
可使用 ArcGIS Pro 将 2D 或 3D 立方体点计数数据可视化。除了 netCDF 文件以外,还可将汇总了时空立方体尺寸和内容的消息写到 结果 窗口中。右键单击 结果 窗口中的消息条目并选择 查看 ,将在 消息 对话框中显示结果。 立方体结构将具有行、列和时间步长。欢迎大家关注收藏投币转发~ 本期视频是利用3d max绘制立方体多孔骨架嵌球的模型 欢迎大家关注微信公众号 3dsMAX科研绘图;欢迎大家加入qq群讨论科研绘图: 学习1群: 学习2群: 本节内容所用到的重要知识 生成拓扑—蒙皮、晶格修改器、涡轮平滑、散布、旋涡贴图。立方体 立方体 3D model by 陈小君 (@chenxiaojuna) c7e76c2 Left click drag or One finger drag (touch)
打开 在 3d 模式下显示时空立方体 工具。;纯css3实现3D图片立方体旋转动画特效 原创 0 1666 纯css3 3D立方体模块,鼠标触碰,模块炸开,大立方体中套小立方体 效果图如下: 代码如下:CSS3 3D旋转立方体 原 阅读 515 0 主要用到动画css3 animation,特别注意当完成正方体的过程中,每个面旋转时这个面的坐标系是跟着变换的,只是他们的相对位置不变,默认的变换基点是(50% 50%
此工具的输出将通过表示立方体中每一个立方图格的立方体形点符号进行符号化。如果您的立方体通过已定义位置进行创建,则最好将面的 2d 制图表示添加到 场景 中。 也可使用时空立方体资源管理器加载项对时空立方体进行 3d 可视化。CSS3 3D立方体效果-transform也不过如此 luckykun 博客园 CSS3系列已经学习了一段时间了,第一篇文章写了一些css3的奇技淫巧, 原文戳这里 ,还获得了较多网友的支持,在此谢过各位,你们的支持是我写文章最大的动力 _ 。 那么这一篇文章呢,主要是通过一个3D立方体的效果实例来深入了解css3的 transform属性 ,下面是这个实例的截图,加上动画还能旋转起来哟,是不是很怎么用AE做一个3D立方体? 除了楼上说的方法,有一个脚本叫create 3d shapes,redgiant有个插件叫planespace 编辑于


立方体3d设计设计图 3d设计 3d设计 设计图库 昵图网nipic Com



作坊 Diy 3d立方体拼图 5个步骤 附图 21
Perspective(n) 定义 3D 转换元素的透视视图。 学习和利用3D转换,可以绘制立体化的图形。 1.一个简单的立方体 一个立方体有前、后、左、右、上、下共六个面,可在页面中定义立方体如下: front back top这是一款效果非常炫酷的纯CSS3 3D旋转立方体动画特效。 该3D立方体使用CSS3 perspective制作,可以在水平方向、垂直方向和平面视角方向旋转,效果相当震撼。 使用CSS3来制作动画效果已经成为WEB前端开发的一种时尚,从简单的颜色和尺寸动画,到复杂的旋转、翻转动画, CSS3 展现了它无穷的魅力。 使用CSS来制作立方体动画,代码简洁易懂,效果更是令人惊叹! 下面来看看超级立方体 3d向4d的推导过程 编辑 If you move a square parallel in space and join the corresponding corners, you get the perspective sight of the cube



超立方体3d打印机 使用ratrig框架套件 11个步骤 带图片 21



Ai怎样绘制3d立方体 百度经验
第四课:彩色立方体 Three consecutive floats give a 3D vertex;立方体迷宫??3d球旅行游戏特色: 80水平在这个三维益智游戏挑战你的大脑。 如果不同成就你顺利。解开这些价格! 逼真的图形给你的感觉就像3D图形编程入门(1) 。 Cubics 。 说明本文以立方体为例来介绍3D图形编程入门知识并说明计算机上与图形变换相关的一些问题。 3D几何物体很多,除了立方体外,还可以是长方体,柱体,锥体,台体,球,环等等,本文未介绍这些几何 形状的物体的编程, 也没有介绍绘制真实感物体所必须的光照模型和阴影产生问题,使用算法也尽可能简单,有关3D更多的知识将放



超立方体3d模型 28 Lwo Free3d



3d 旋转立方体的完整代码 Liliming的博客 Csdn博客 3d立方体旋转相册代码源码
去掉立方体的3D视觉效果,让我们以水平角度观看这个立方体(没有上下两面的视觉辅助),只需要去掉最外层的div上的透视属性和透视原点值:wrap { /* 去掉透视效果 */ perspective none;标签立方体3d transform 学习制作3D翻转卡片是开始学习3D transform的一个好方法。 一旦你掌握了3D翻转卡片的制作方法,是不是迫不及待的想制作更复杂的3D物体? 我们在这个教程中将开始学习制作3D立方体。 3D立方体的HTML结构和3D卡片的HTML结构一样简单,它需要6个元素来制作立方体的6个面: 1大家可以使用示例工程中的材质,也可以自己创建: 材质创建完成后,在场景中添加立方体,依次点击菜单项GameObject – 3D Object – Cube新建立方体: 在层级视图中选中新建的Cube,按Ctrl/Cmd D复制4个立方体:



3d立方体魔方图片素材免费下载 觅知网



3d立方体powerpoint中的背景图片下载powerpoint模板免费下载
清风来叙 / Unity旋转立方体3D 代码 Issues 0 Pull Requests 0 Wiki 统计 DevOps 服务 加入 Gitee 与超过 600 万 开发者一起发现、参与优秀开源项目,私有仓库也完全免费 :) 免费加入 已有帐号? 立即登录 master 管理立方体3D动画 Contribute to YanHSana/cube development by creating an account on GitHubIBL 通常使用(取自现实世界或从3D场景生成的)环境立方体贴图 (Cubemap) ,我们可以将立方体贴图的每个像素视为光源,在渲染方程中直接使用它。这种方式可以有效地捕捉环境的全局光照和氛围,使物体更好地融入其环境。


创意设计 3d打印超立方体模型 Ofweek3d打印网



立方体 练习 3d动画 Mozaik电子教育与学习
从0开始的OpenGL学习(八)显示3D立方体 本文主要解决的问题是: 如何在OpenGL中显示一个3D盒子? 欢迎来到3D世界!学了这么多东西,还只能画一些三角形和矩形,是不是感觉特别憋屈?"我是来学3D的,为啥到现在还都是2D的图片?Dec 09, · 方法/步骤 1 1打开电脑左下角的所有程序,点击画图3D,新建文件;如图 2 2点击3D形状,点击立方体,直接绘制一个立方体;如图 3 3点击立方体的下方旋转箭头,直接选择立方体;如图 4 4左右的旋转箭头是可以调整立方体的上下角度;如图Jan 22, 19 · 拖动图形上黄色的控制点,可以改变立方体的长度。 5 接下来,按住Ctrl键,拖动立方体,就可以复制得到多个一样的图形。


3d立方体形状的 米粒分享网 Mi6fx Com



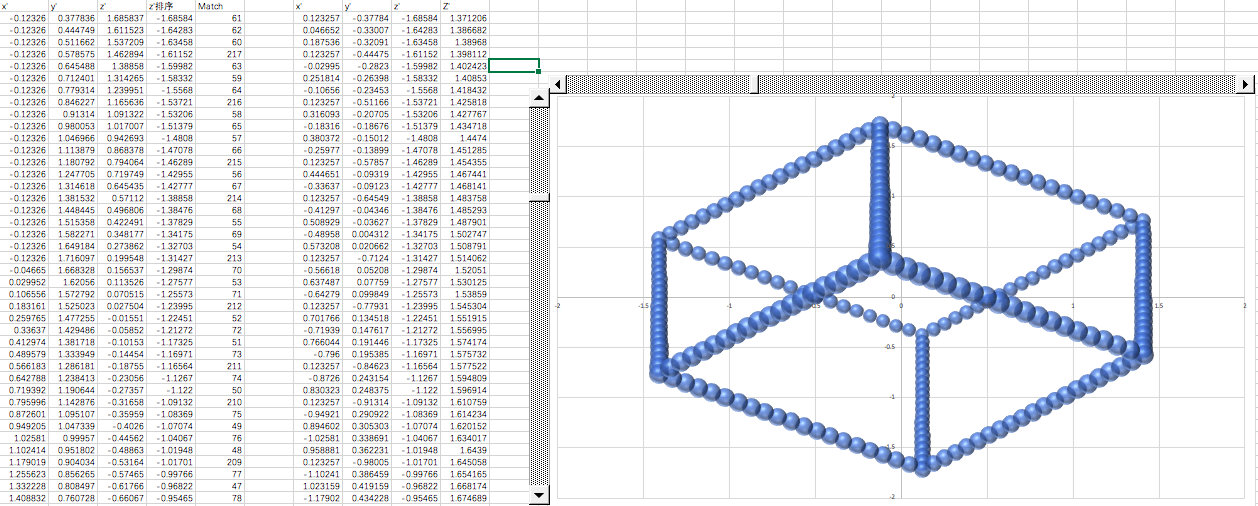
Task1 使用excel制作3d气泡立方体 Jiawen S Blog Eileen
Portal 2立方体骰子。 长,宽,高:14mm; 体积:223cm 迭代次数0: 多边形: 顶点: TurboSmooth 迭代次数1: 多边形:3D透视立方体照片墙等demo地址戳我 立方体 3D 旋转 3D 透视照片墙 跳跃的音符 纯 css3 loading 图 web 动画作品集合 BOOMJS 图片爆炸 CSS3 3D 行星运转 CSS3 3D 透视立方体照片墙 CSS3 3D 视角 试试酷炫的 3D 视角 CSS3 奇思妙想 使用单标签完成各种图案 SVG奇思妙想选择一个要浏览的立方体变量。运行 通过聚合点创建时空立方体 、 通过已定义位置创建时空立方体 或 通过多维栅格图层创建时空立方体 后,存储在立方体中的变量即可包括计数以及创建此立方体时选择要聚合的所有汇总字段或变量。



从立方体的抽象3d立方体背景查出的白色向量例证 插画包括有



图片素材 玩 模型 红 3d 随机 忍耐 运气 点 宏观摄影 骰子游戏 3d模型 渲染 3d可视化 游戏板 消遣 产品设计 数字眼睛 魔术立方体 电脑壁纸2546x1336



Metatron的立方体免费的3d模型 Blend Obj Fbx Free3d



3d正方体画法图片 第1页 一起扣扣网


立方体图标设置与透视 立方体的3d 模型 矢量插图 在透明背景上隔离库存矢量图 免版税



3d 激光雕刻立方体新加坡建筑模型水晶立方体 Buy 空白水晶立方体雕刻 3d 激光水晶照片立方体 3d 照片水晶立方体product On Alibaba Com



金色3d立方体4k 4k 金色壁纸 抽象墙纸 3d壁纸 方块壁纸 高清壁纸 4k壁纸



超级立方体3d模型 11 Obj Fbx Max Free3d


Svg 固体立方体3d 免费的svg图像和图标 Svg Silh



科幻小说 立方体 3d图形 抽象 3d抽象 搅拌器 浅绿色 超高清ipad屏保



Canvas实现3d效果 可旋转的立方体 油炸土豆 博客园



正六面体的立方体 3d动画 Mozaik电子教育与学习



3d 立方体无缝矢量模式设计



Html5 3d立方体旋转动画 脚本代码 素材免费下载 绘艺素材网



壁纸 立方体 3d Abstract 数字艺术19x1080 Valby58 电脑桌面壁纸 Wallhere 壁纸库



3d彩色立方体powerpoint模板 背景 Poweredtemplate Com



立方体多维数据集几何 Pixabay上的免费图片



导航几何 3d立方体 3d方形的灰色黑颜色向量例证 插画包括有



立方体堆叠3d 测试版下载 立方体堆叠3d 测试版安卓手机版免费下载 拇指玩



抽象3d立方体背景素材桌面壁纸 叶子壁纸



3d抽象现代最小背景 白色正方形帆布隔离在粉红色 水晶玻璃块 金色立方体 立方体装饰 时尚简约的场景 简单干净的设计 空白女性造型 图库照片 C Wacomka


形状 几何形状 几何 3d 立方体自由图标的3d Shapes


四维超立方体3d打印模型 四维超立方体3d打印模型stl下载 工具3d打印模型 Enjoying3d打印模型网



抽象3d立方体数字艺术桌面壁纸 叶子壁纸



白色矢量立方体 立方体白色集合 3d 模型与透视 向量股票插图隔离在白色背景 库存矢量图 免版税



壁纸立方体 形状 3d 图高清 宽屏 高清晰度 全屏


立方体堆叠3d手游免费版下载 立方体堆叠3d安卓版下载 七七下载



3d 立方体标志设计包库存矢量图 免版税



Jquery和css3超酷3d立方体轮播图插件 Html资源网



黑色立方体 3d创意设计主题桌面图片预览 10wallpaper Com



推主用6块镜子自制的立方体 3d万花筒 新浪新闻



Colored Cubes 3d Art Object Vector Illustration Canstock


5个3d立方体组成正三角金字塔模型ppt图表 Yoppt模板下载网 Ppt模板免费不撞衫 单套ppt模板30页



与透视的立方体3d立方体的模型库存例证 插画包括有


超立方体 3d Warehouse



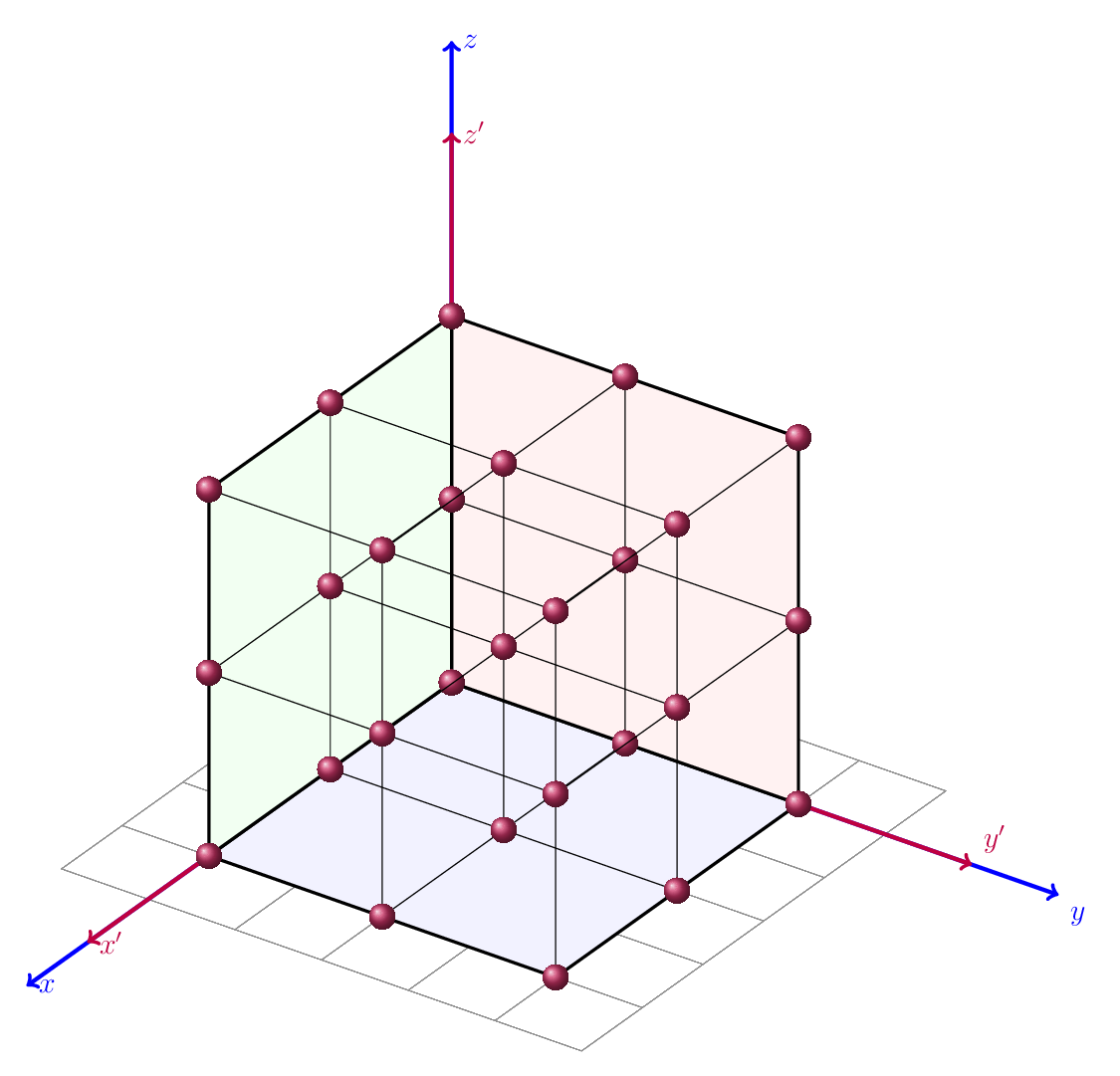
用tikz 绘制3d 立方体网格 Latex 工作室 中国专职latex 专业服务网站



Maglia 3d Knit 3d 三维立方体组合 手机移动版



立方体 A 3d Model Collection By Fengzuo Fengzuo Sketchfab


Svg 立方体框3d 免费的svg图像和图标 Svg Silh



立方体 3d益智游戏安卓下载 安卓版apk 免费下载



121立方体日历矢量3d说明 图库矢量图像 C Leonido


3d立方体powerpoint图表模板免费下载 强调关系 Ppt图表 Ppt模板 亿库在线



3d立方体图片 3d立方体素材 3d立方体矢量图片下载 新图网



立方体背景图片 3d立方体背景素材 高清图片 摄影照片 寻图免费打包下载



組合使用透視尺規與3d模組的背景繪製方式 尺規 透視尺規 11 By Clipstudioofficial Clip Studio Tips



立方体堆栈大师3d下载 立方体堆栈大师3d手机游戏下载 立方体堆栈大师3dapp手机版下载


3d立方体标注 Beusoft



3d立方体矢量图片 图片id 底纹背景 底纹边框 矢量素材 素材宝scbao Com



3d风格彩色几何学习道具方块立方体免抠图片素材 设计盒子


极简主义 黑色背景立方体 3d抽象分形 抽象3d 3d立方体 掠美 Acg 动漫图片 游戏壁纸 艺术插画



立方体 3d益智游戏安卓下载 安卓版apk 免费下载



3d立方体背景tif无分层 Geometric Art Pattern Design Design



立方体的表面展开图 练习 3d动画 Mozaik电子教育与学习


3d立方体装饰图片免抠素材免费下载 觅元素51yuansu Com



3d立方体纹身 第1页 一起扣扣网



壁纸 科幻小说 立方体 3d图形 抽象 3d Abstract 搅拌机 浅绿色19x1080 Optimusiris67 电脑桌面壁纸 Wallhere 壁纸库



立方体3d全方位展示视频素材视频音效素材免费下载 图片编号 六图网



Js拖拽3d立方体旋转 Jerry24 博客园



Ai怎样绘制3d立方体 百度经验



制作3d立方体的3种方法 如何 21



图片素材 玩 模型 红 3d 随机 忍耐 运气 点 骰子游戏 3d模型 渲染 3d可视化 游戏板 消遣 产品设计 数字眼睛 魔术立方体 电脑壁纸2546x1336



三维立方体的插图illustration Of 3d Cubes素材 Canva中国



榉木质六面画积木拼图3d立方体块1岁儿童益智早教10个月宝宝玩具 虎窝淘



在3d 模式下显示时空立方体 帮助 文档



制作3d立方体的3种方法 如何 21


Div Css 3d立方体透明样式特效旋转动画网页素材 100素材网


立方体3d Mac壁纸 图片 Ios桌面


立方体3d 空间psd源文件 Psd分层素材 Psd分层素材 源文件图库 昵图网nipic Com


4d魔方 经典复古游戏rbkube Rubik立方体3d魔方的复仇 立方体png图片素材免费下载 图片编号 Png素材网



3d 多维数据集图标 从几何集合的3d 立方体设计概念 简单的元素向量例证在白色背景插画 正版商用图片09pol4 摄图新视界



接受前端挑战 用css实现3d立方体 3d Transform 教程 W3cplus



作坊 3d建模和打印自己的影子立方体 17个步骤 带图片 21



墙纸结构 立方体 3d 体积 棕色高清 宽屏 高清晰度 全屏



立方体 3d 凹进高清图库素材免费下载 图片编号 六图网


立方体3d打印模型免费stl文件下载 深圳市博易特智能科技有限公司



Html5 Css3 3d立方体拼图支持方向键旋转 Html5资源教程



榉木质六面画积木拼图3d立方体块1岁儿童益智早教10个月宝宝玩具 虎窝淘


立方体魔方3d立方体正方体图片免费下载 Png素材 编号vo9iqdx0v 图精灵


3d立方体图片 米粒分享网 Mi6fx Com



边缘立方体3d 3 免费矢量图形pixabay



从立方体中抽象3d立方体 孤立在黑色背景上 等距投影 矢量轮廓图 插画 正版商用图片 摄图新视界



免费3d立方体的powerpoint模板powerpoint模板免费下载



可视化时空立方体 Arcgis Pro 文档


增强 现实 立方体 3d Map Document 蓝图自由图标的hala Augmented Reality



3d立方体价格 3d立方体图片 星期三



定制透明块立方体装饰汽车模型k9 玻璃天鹅3d 激光雕刻龙水晶 Buy 3d 激光雕刻龙水晶 3d 汽车模型激光水晶 K9 玻璃3d 激光雕刻水晶天鹅



设置灰色立方体 3d模型 不同的观点和角度r 库存例证 插画包括有


立方体 3d Warehouse

